Como trocar a cor de um texto de acordo com o estado do objeto?
Stack Overflow em Português Asked by Igor Felipe on September 27, 2021
Como eu poderia trocar a cor do texto de acordo com o estado do objeto, por exemplo:
const pagamento = [
{
id: '1',
title: '30/05/2020',
state: true
},
{
id: '2',
title: '30/06/2040',
state: false
},
]
Estou usando uma <FlatList>. Quero ler esse array e quando for true colocar cor verde, quando for false colocar vermelho
2 Answers
Você pode adicionar ao estilo do texto do item
<FlatList
data={pagamento}
keyExtractor={item => item.id}
renderItem={({item})=> <Text style={{color: item.state ? "green" : "red" }}> {item.title}</Text>}/>
assim você terá uma lista com texto com cores dinâmicas de acordo com o state
Correct answer by Lucas Pereira de Souza on September 27, 2021
Olá,
Acho que você está precisando de algo assim:

O JSON usado foi
[
{
id: "1",
title: "30/05/2020",
state: true
},
{
id: "2",
title: "30/06/2040",
state: false
},
{
id: "3",
title: "30/06/2040",
state: null
},
{
id: "4",
title: "30/06/2040",
state: undefined
},
{
id: "5",
title: "30/06/2040",
state: false
},
{
id: "6",
title: "30/05/2020",
state: true
},
{
id: "7",
title: "30/05/2020",
state: true
}
]
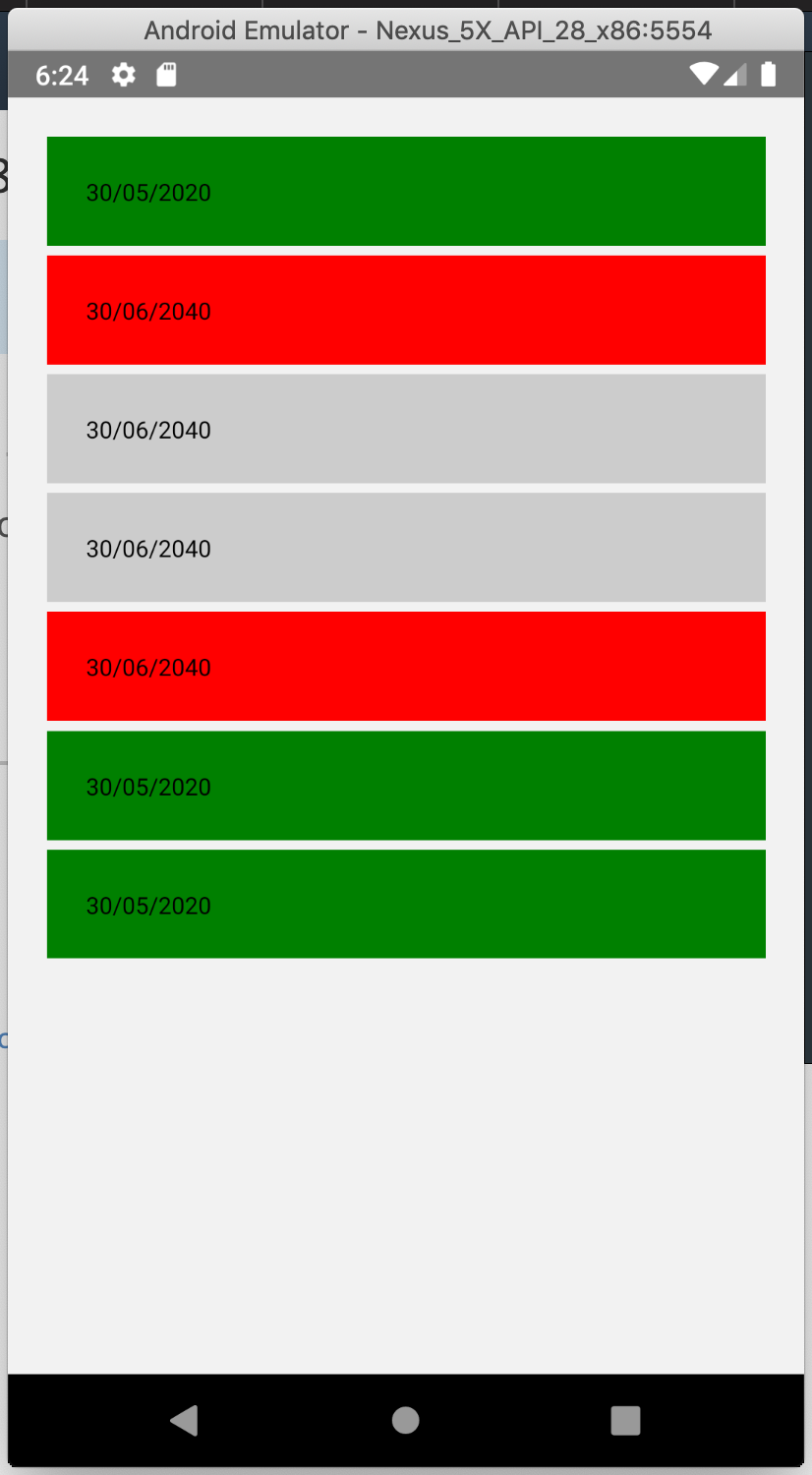
Você pode criar uma screen com o código abaixo para obter o resultado, lembre-se, de me avisar se eu lhe ajudei.
// libraries/frameworks
import React, { Component } from "react";
import { FlatList, StyleSheet, Text, View } from "react-native";
const pagamento = [
{
id: "1",
title: "30/05/2020",
state: true
},
{
id: "2",
title: "30/06/2040",
state: false
},
{
id: "3",
title: "30/06/2040",
state: null
},
{
id: "4",
title: "30/06/2040",
state: undefined
},
{
id: "5",
title: "30/06/2040",
state: false
},
{
id: "6",
title: "30/05/2020",
state: true
},
{
id: "7",
title: "30/05/2020",
state: true
}
];
const backgroundColorItem = ({ state, index }) => {
const style = index === 0 ? { marginTop: 0 } : {};
switch (state) {
case true:
return { ...style, backgroundColor: "green" };
case false:
return { ...style, backgroundColor: "red" };
default:
return style;
}
};
const Item = ({ index, state, title }) => (
<View style={[styles.item, backgroundColorItem({ state, index })]}>
<Text style={styles.title}>{title}</Text>
</View>
);
export default class App extends Component {
render() {
const renderItem = ({ item, index }) => <Item title={item.title} index={index} state={item.state} />;
return (
<View style={styles.container}>
<FlatList data={pagamento} renderItem={renderItem} keyExtractor={item => item.id} />
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
margin: 20
},
item: {
backgroundColor: "#ccc",
padding: 20,
marginTop: 5
},
title: {
fontSize: 12
}
});
Answered by Cesar Barros on September 27, 2021
Add your own answers!
Ask a Question
Get help from others!
Recent Questions
- How can I transform graph image into a tikzpicture LaTeX code?
- How Do I Get The Ifruit App Off Of Gta 5 / Grand Theft Auto 5
- Iv’e designed a space elevator using a series of lasers. do you know anybody i could submit the designs too that could manufacture the concept and put it to use
- Need help finding a book. Female OP protagonist, magic
- Why is the WWF pending games (“Your turn”) area replaced w/ a column of “Bonus & Reward”gift boxes?
Recent Answers
- Joshua Engel on Why fry rice before boiling?
- Jon Church on Why fry rice before boiling?
- Peter Machado on Why fry rice before boiling?
- haakon.io on Why fry rice before boiling?
- Lex on Does Google Analytics track 404 page responses as valid page views?